バナー部分に画像のロゴ(画像)を貼る
設定箇所は、トップページだけなら1箇所なので簡単です。
個別、カテゴリー、月別にも反映させるなら、それぞれのテンプレートで設定してください。
また透過GIFでない場合はスタイルシートでバナーの背景色を白に設定します。
1.使いたい画像を「blog」フォルダにアップロードする。
【例】http://example.com/blog/topbanner.gif=画像のパス
2.テンプレート > メインページ
コントロールを押しながらFで「banner-inner」を検索し
<div id="banner-inner" class="pkg">
<h1 id="banner-header"><a href="<$MTBlogURL$>" accesskey="1">
<img src="画像のパス"></a>
</h1>
に変更します。
2.テンプレート > スタイルシートでバナーの背景色を白にする
「banner」を検索し9個目を
#banner
{
width: 760px; /* necessary for ie win */
/* background: #a3b8cc;*/
background: #FFFFFF;
}
に変更します。
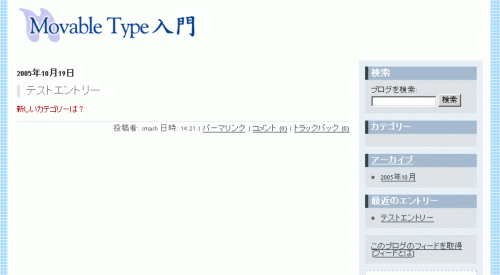
実行結果