スタイルシートを切り替える
文字サイズや色合いをボタン一発で切り替えられたらいいと思いませんか?
私は日によって、12pxがいい時と14pxがよい時があります。
また赤がいい日もあれば、青がいい日もあります。
そこで、最近よく見るスタイルシート切替機能にチャレンジしてみました。
スタイルシートとjavascriptの追加だけで簡単にできます。(15分くらい)
早くやればよかった。。
1. Alternative Style: Working With Alternate Style Sheets ダウンロード&アップロード
編集の必要なしです。
index.htmlと同じ場所にアップロードしましょう。
2.既存のスタイルシートの内容をコピーして、新規テンプレートに貼り付ける。
変更したい箇所【例えば本文の文字サイズ】のみ変更して、別名で保存。
私の場合はstylel.css styleblue.cssなど。。
3.メイン、個別、カテゴリーにスタイルシートとscriptの宣言を追加する。
メインのみ記述
HEAD内
<link rel="stylesheet" href="<$MTBlogURL$>styles-site.css" type="text/css" title="Default" />
<link rel="alternate stylesheet" href="<$MTBlogURL$>styles-sitel.css" type="text/css" title="Large" />
<link rel="alternate stylesheet" href="<$MTBlogURL$>styles-siteb.css" type="text/css" title="blue" />
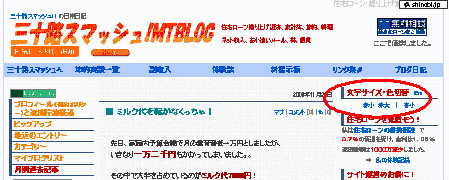
切り替え表示箇所
<a href="#" onclick="setActiveStyleSheet('Default'); return false;">赤小</a> <a href="#" onclick="setActiveStyleSheet('Large'); return false;">赤大</a> | <a href="#" onclick="setActiveStyleSheet('blue'); return false;">青小</a><br />
実装例

私の日常日記で実装しています。